手強いMSゴシック
面倒だが、全部書いておかないと話が進まないのでまたまとめ直す。
普通の人から見ると、くだらないことにこだわっている少数派なので、
今まで興味がなかった人が興味を持ち、我々と同じものをこれから欲しがる必要はない。
まず、我々マイノリティが求めるのは、小さくても他の文字と区別出来るフォントだ。
字をある程度大きく表示すれば、ClearTypeのアウトラインが一番綺麗だけれども、
9pt以下だとにじんで線が見えなくなり、他の文字との判別が難しくなる。
小さいフォントほど、正確に表すアウトラインより、デフォルメされたビットマップが活躍する。
しかも、このフォントを求める理由はプログラミングなので、等幅である必要もある。
よって、Osaka-等幅とかSH G30Mとかを便利に使ってきたし、その改変もしてきた。
そのうちの本当に必要なのは、Latin1の半角英数記号部分のみなんだから、
外国産の等幅フォントとMSゴシックをFontLinkで合成しちゃえば、
使えるフォントの幅が広がっていいな、というところまでは安易に辿り着いた。
この時点で、日本語部分はMSゴシックのビットマップが表示されることを期待した。
だがそうはいかなくて、どうもフォントの縦横比がMSゴシックと異なっていると、
表示できるビットマップがないという理由からか、アウトラインが表示されてしまう。
縦横比を調整するためにFontForgeで編集する場合、いろいろ余計なおせっかいもしてくれて、
たとえば等幅フォントがプロポーショナルフォントとして認識されるようになったり、
gaspテーブルがまるごと削除されたりするわけで、ほんの一部分の数字を変えたいときは、
FontForgeを使わずにバイナリエディタか専用ツールを使うことになる。
で、自前で編集してみたところ、やはり縦横比をあわせてやればビットマップが出るようだ。
さて、その縦横比の問題だが、今度は偶数ピクセルか奇数ピクセルかという問題がある。

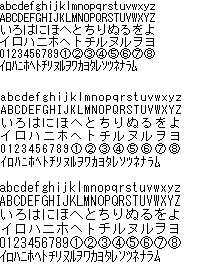
これはMSゴシックの、9ポイント、10ポイント、10.5ポイントのサンプルで、
ピクセルに直すと12ピクセル、13ピクセル、14ピクセルだ。
なんで9.5ポイントはないのかとか言う話をするとややこしくなるので無視する。
13ピクセルは、14ピクセルと横幅が一緒で、12ピクセルと字形が一緒である事がわかる。
字形の話はどうでもいいのだが、サイズが違うのに横幅が同じって言うことが問題を起こす。
12ピクセルでは半角で縦12×横6の2:1で全く問題がない。
13ピクセルでは縦13×横7となり微妙に2:1にならない。
全角は13×14なのか、13×13を13×14のスペースに描いているか不明。
そういうことで、2:1で欧文フォントを作ってMSゴシックにFontLinkさせても、
12px=9ptではビットマップが、13px=10ptではアウトラインが表示される。
いや、理由の方は現象を説明するこじつけでしかないのだが、
ともかく10ptではビットマップが表示されないことが納得いかない状態。
そこで、12pxで12×6、13pxで13×7のビットマップを併せ持てば、
12pxでも13pxでも、MSゴシックのビットマップとリンクできるのではないかと考えた。
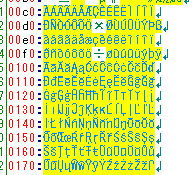
そんな都合の良いフォントの代表として、MSゴシックから一部分を切り出して使ってみた。
したら全ての奇数pxで、アンチエイリアスのかからないアウトラインが表示されて失敗。
MSゴシックから切り取ったフォントに、MSゴシックを混ぜて正常表示不可能。
何が起こってるんだかサッパリわからないフォントのブラックボックス。
正しくない予想としては、全角で13×13か13×14かを混乱させてると思ってみた。
だが、よく見たらラテン1補助の部分は半角なのにアウトラインになってたし。

そんなこんなで、MSゴシックの10pt=13pxビットマップには、
ひょっとしたら何をやってもリンクできないんではないかと思い始めた。
せっかく作り始めたツールもモチベーション下がった。
はじめから出来ないかも知れないものに夢中になってる気がしてる。